Every-time you adore the beautiful website you created with a lot of love and enthusiasm, you feel pride in your work. But the beauty of the website is continuously snubbed by the increased drop in the customer loyalty and the website traffic. You wonder, you panic, “what’s going wrong”?
Yes, you are definitely stumped by the phantom of “slow website speed”. The increased loading time of the website is not giving you space to enjoy the business results you once thought of achieving via your website.
Let me brief here how the slow load time impacts the website businesses:
The major affected areas of website loading time are:
- Increased Bounce Rate:
- Drop in website traffic
- Customer Loyalty
- Drop in Revenue Generation
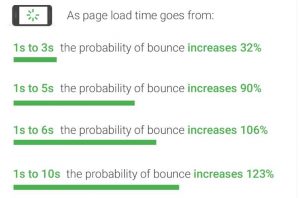
In a study, Akamai revealed a drop conversion rate of 7% for every 100-millisecond delay in website load time. Amazon first talked about latency in seconds and milliseconds. The search giant Google also revealed their mindboggling stats for web speed and user retention.
Refer the following info-graphic

Image Credit Think with Google
To maintain user loyalty and improve online business it’s high time for businesses to follow to website speed optimization techniques.
Optimization is not a new word. It is improving your website to maximize the user experience and for search engines. When I say improving your website, I not only mean to optimize the content of your website but also to improve it technically.
Though building links, and optimizing “title and content” with keywords is a major factor in scoring good search engine rankings. Yet, the eventual user experience depends on the background “technical work”.
5 ways to optimize your website speed
#1 Reduce HTTP requests
The Hypertext Transfer Protocol (HTTP) enables interaction between clients and servers. It is a request-response protocol. The web browser acts as the client, and the server is the website hosting computer.
How HTTP works?
A client (browser) put forward an HTTP request to the server. The server responds with status information of the request made. It may also reveal the requested content.
How to reduce HTTP request made by a website?
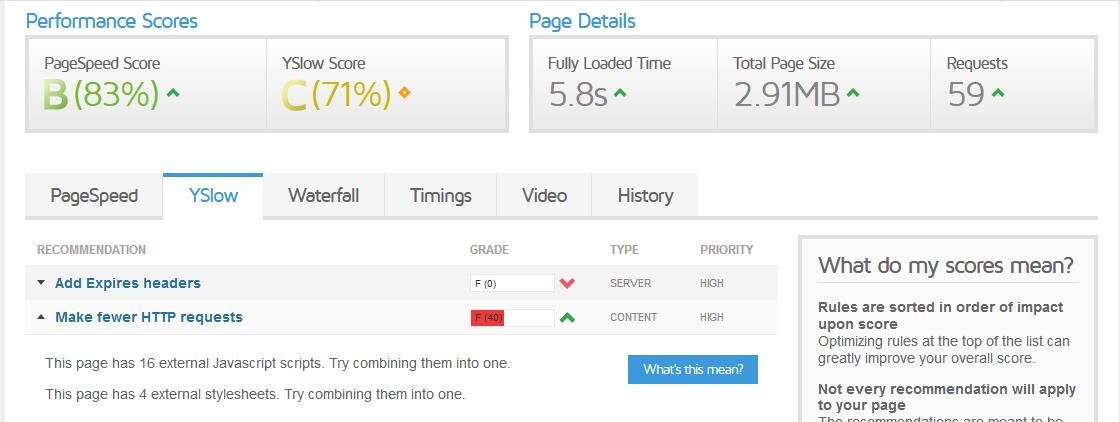
The easiest way to check the number of HTTP requests made by a site is by using GTmetrix website.
Open GTmetrix website and enter your website URL. Hit the submit button and your website report card will be generated. Click on the YSlow tab and check the heading “Make Fewer HTTP requests”.

Once you know the number of external files that are adding HTTP request queue, it’s time to think how to reduce these requests.
To reduce the request s,” minify and combine” the external files. Minifying the files means to have a clean code deprived of white spaces, extra non-usable code, and comments.
How to compress JavaScripts/HTML/CSS files?
There are a number of ways to minify the files. But since these are the” most important files”, you must make sure you are” technically” aware of handling any problem arising due to the compression. If you do not have the technical expertise it’s always a good idea to ask your web designer to do the job for you.
Let’s have look at some of the commonly used methods.
Method 1: Online tools.
There are a number of online tools available which offers minifying facility free of cost. One of the most widely used tools is “Closure Compile” from Google Developers. It makes JavaScript download and runs faster. It compiles parses and analyses JavaScript code to remove the inactive code. It rewrites and minimizes the leftover code. It also verifies syntax, variable types, and references.
Note: To maintain the affluent working website please seek technical expertise and guidance.
Method 2: Plugins
If you are a WordPress user you can simply rely on some of the popular plugins like Fastest Cache. All you need is to download the plugin. Adjust the settings and enjoy the results. Make sure you know “how to adjust the settings” to not destroy the looks and functioning of the website.
#2 Load CSS and JavaScript files asynchronously
The web page speed depends on many factors. The time and the way different files take to render is one of the important factors of concern.
How a web browser loads a webpage?
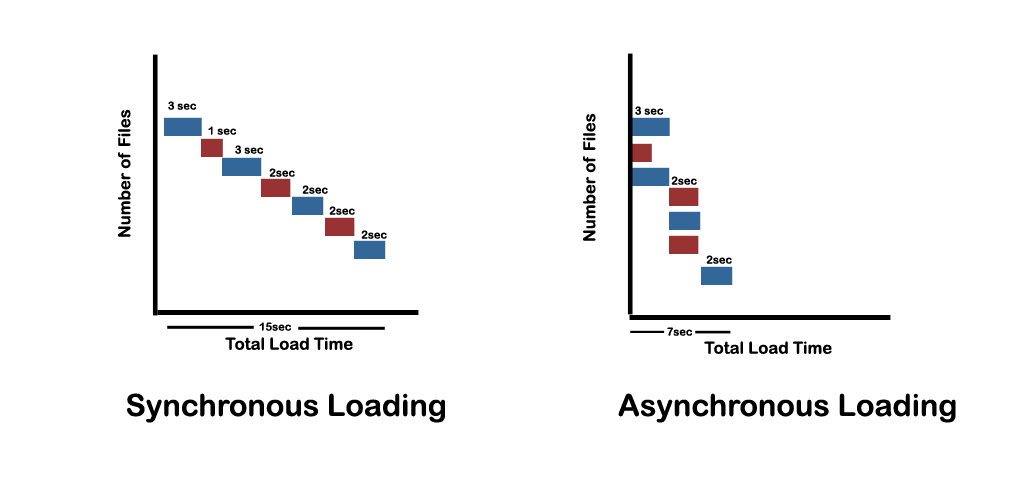
To load a web page, a browser reads it from top to bottom. The header of the web page loads first then the footer. The scripts load one at a time in adherence to their appearance time on the webpage under synchronous setting. The browser “does not load” the rest of the page until it first completes loading the synchronous CSS and the JavaScript files. As a result, we see an increased load time of the webpage.

On the other hand, if these files are loaded asynchronously, some of the files get downloaded at the same time. This allows the browser to load other elements at a reduced time.
The above figure verifies the drastic improvement in the loading time of web page via asynchronous loading of JavaScript and CSS files.
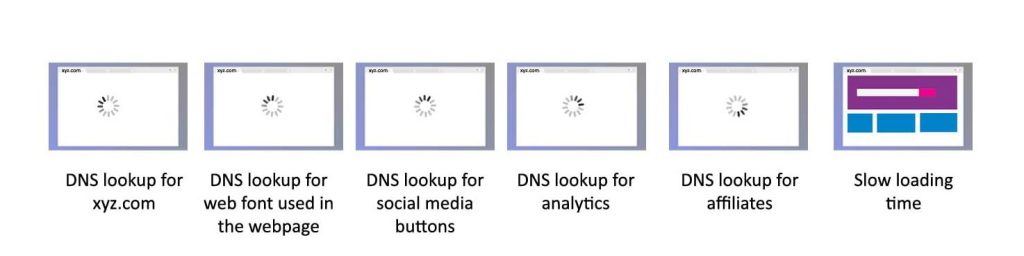
#3 Reduce DNS lookups
When you type any URL in the web browser, the DNS system maps it to a certain IP Address. Every website is assigned a unique IP Address. The browser cannot download the requested webpage until the DNS lookup is complete. For every additional third-party resource DNS lookups, the website speed is altered. Generally, it takes 20 to 120 milliseconds for a DNS lookup to complete. Check the DNS lookup time and eliminate the resources which are not required. For example, the social buttons (Facebook / Twitter/ Google +) on the webpage may request additional resources hence increasing the DNS lookup time.

However, the DNS lookup speed depends on how fast your DNS service provider is. A slow DNS lookup service increases the time to locate the website by the browser. A faster DNS provider can pace up the entire DNS process. Thus increase the website speed.
#4 Enable Browser Caching
You can speed up your website speed by enabling the browser cache. Once the browser caching is enabled, the browser “stores a copy of individual web pages”. When the visitor revisits the website in the future, its content is, “fetched from the browser cache” rather than “reloading the entire page”.

Browser caching functions by assessing each Web page a user visits. It identifies the web page elements that can be saved offline. The browser stores components like, images, logos, banners, and CSS/Java code that are not frequently changed. This avoids re-downloading of these saved files resulting in a faster Web page load.
#5 Turn on Gzip Compression
Gzip is a method of compacting files (small in size) for high-speed network transfers.
It is a standard practice to enable Gzip compression to reduce the file size. If you have not enabled it, your web pages are liable to slow loading speed.
Compression is facilitated via web server configuration. Different web servers have different guidelines.
Gzip compression of your HTML and CSS files can save approximately 50-70% of the file size. This means faster loading pages with less usage of bandwidth.
How does it work?
When a request is made by a browser for a page from your site your web server returns the smaller compressed file if the browser indicates that it understands the compression. All modern browsers understand and accept compressed files. GZip across HTTP is a transparent process. While the end user remains completely unaware of behind the scene working of the browser. The web server returns the configuration settings in your webserver software.
To enable “Gzip compression” contact your web service provider.
Conclusions:
Today everyone seems to run after time. The booming and digitally hyper connected world has made it mandatory for businesses to own a website. But owning a website is just not enough. To leverage the maximum ROI from a business website there are certain factors which need to adhere. Website speed is one of those most important factors. Nobody likes to browse a website that takes a”long time” to load. Even I quit the website that restrains to download within a few seconds.
With the tips above, you now know how to optimize website speed. Try these tips to get the maximum benefits of your online website.
Alternatively, you can connect with us to get your website optimized.
Recommended for you
Re-imagining businesses through experiences
We are a full-service digital agency with leading capabilities across digital – from web design to development, branding to marketing, cloud transformation to security. We create human-centered and future proof experiences – enabling transformation, ensuring sustainable growth.